哈囉事情是這樣的,這幾天作了幾個靜態網站,作了一些筆記,然後網路上有看到一些 CSS 教學覺得蠻有意思的,所以想來自己實作看看,哈哈!在最後面會放上參考網站及實作後的程式碼喲~
每天我都會將這篇文章裡的關鍵字、使用的語法、問題等做成清單,透過回想或許能幫助您加深記億喲/images/emoticon/emoticon08.gif
有些知識點是已經學習過的,所以明日會學習紅色區塊喲~
參考影片 : https://www.youtube.com/watch?v=Tf6qm5JMUXQ
<body>
<div class="content">
<h2>Water</h2>
<h2>Water</h2>
</div>
</body>
2.現在要讓文字在中間,所以要使用display:flex、justifent-content:center、align-items:center、transform:translate(-50%,-50%)(本來只有左上角對其正中心,使用後可移動到最中間)、min-height:100vh、position(因為有2個文字要疊在一起使用absolute可幫忙跳脫頁面流實現重疊)
* {
margin: 0;
padding: 0;
box-sizing: border box;
font-family: "Poppins", sans-serif;
}
body {
position: relative;
display: flex;
justify-content: center;
align-items: center;
min-height: 100vh;
background:black;
}
.content h2 {
font-size: 12rem;
position: absolute;
transform: translate(-50%, -50%);
}

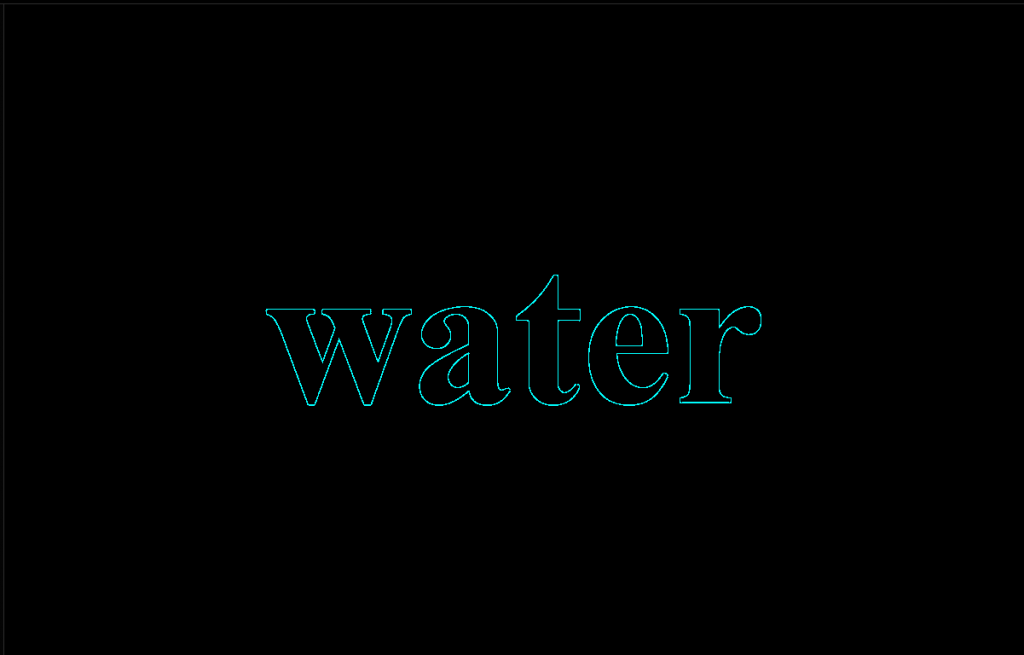
3.現在要讓文字有陰影效果,挑選第1個子元素設定藍色描邊。
.content h2:nth-child(1) {
color: transparent;
-webkit-text-stroke: 2px #03a9f4;
}
color : transparent : 將文字設定透明,但文字依然存在,代表它仍占據頁面布局的空間,只是視覺看不見。-webkit-text-stroke : 是供webkit瀏覽器使用的專有屬性,用於設置文字的描邊,因為是專有屬性所以在其他瀏覽器可能不會被支援,如果需要確保在不同瀏覽器的情況下都能正常運作,建議使用標準的CSS屬性:text-shadow。

現在的情況是 :
.demo1 是黑字,具有1px的藍色描邊。
.demo2 是黑字,無描邊。
可以試著對.demo2設定紅色看看,能更了解現在的位置關係。
現在的情況是 :
.demo1 是黑字,具有1px的藍色描邊。
.demo2 是紅字,無描邊。
body {
position: relative;
display: flex;
justify-content: center;
align-items: center;
min-height: 100vh;
background: black;
}

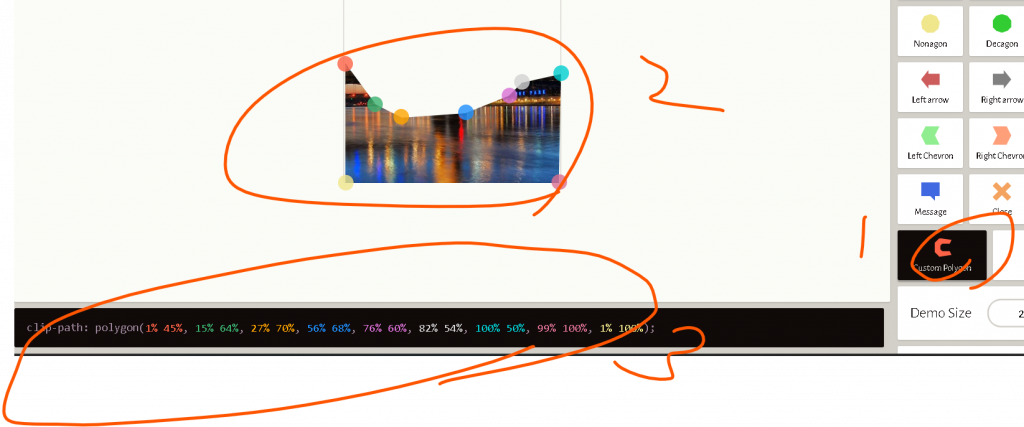
https://bennettfeely.com/clippy/
@keyframes animate {
0% {
clip-path: polygon(
0% 31%,
19% 45%,
29% 56%,
39% 69%,
49% 72%,
61% 73%,
68% 70%,
78% 74%,
88% 72%,
100% 68%,
100% 100%,
0% 100%
);
}
50% {
clip-path: polygon(
0 60%,
18% 53%,
29% 56%,
39% 59%,
50% 50%,
64% 44%,
78% 48%,
83% 62%,
91% 55%,
100% 48%,
100% 100%,
0% 100%
);
}
100% {
clip-path: polygon(
0% 31%,
19% 45%,
29% 56%,
39% 69%,
49% 72%,
61% 73%,
68% 70%,
78% 74%,
88% 72%,
100% 68%,
100% 100%,
0% 100%
);
}
}
0%跟100%相同,50%就是你接下來會移動的波紋~
這樣就大功告成啦~明天會再來講講今天的知識點~![]()
https://codepen.io/ywngjyyj-the-vuer/pen/NWeLNQj?editors=1100
